Hi All,
May times there are requirements like we need to define a field as a required field in SharePoint. Yes, you will say what is new with that? This is built in feature of SharePoint.
Ok, what if I say that field should be mandatory while updating list item but not while inserting the list item. What if I say if value of one drop down in xyz, abc field becomes mandatory?
Well, in scenarios like this we can use jQuery. Yes, jQuery is the answer to this question. Let us put this in to a real scenario.
Ok, before getting into this, I would like to share some steps about this. First we need to handle the change event of drop down. Then we will check the value of the drop down, if the value is suspended, we will pop up one message saying that now because you have selected Suspend status, you must mention the reason for this and we will disable the button OK. We have to do this because there is no way we can stop user clicking ok button unless user writes the reason. Otherwise item will be updated which we do not want.
we also need to handle lost focus event of text area, and at the end we will count the number of characters in the text area. If total comes to zero, well then keep button disabled. If it is not zero and more than zero, then we will enable the button.
Or else we can ask user to select Status back to value which was earlier and enable the button.
Yes, this all steps are required. Try for yourself and you will realize that yes these all steps are required. It may look like some lengthy solution, But remember we did all this stuff right on browser. We never went to write down the code in event handler (this stuff really annoy the end user, as it takes to a different error page, or creating any custom field for this. This is what we wanted and this is the power of jQuery. Isn’t it.
Ok, let us see now in practical
First add the content editor web part above the New Form or Edit Form LVWP where ever you want to place the logic.
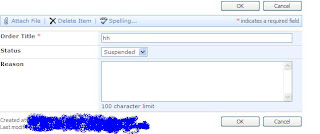
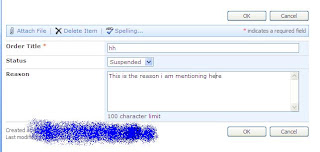
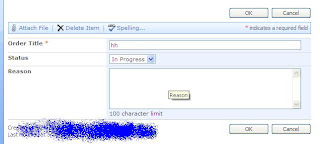
This is the layout of my editform.

Add the following code to the content editor web part. Do not forget to reference appropriate jquery file from your library.
Below function makes sure that when the status drop down is changed to suspended status, reason textarea becomes enabling to write down the result and disabled the OK button unless user enters the reason. If suspend is not selected, again disable the reason field and enable the OK button.
Finally below is the blur event of the reason field, which checks if anything is entered in reason field or not. If not keep the button OK disabled, or else if something is written enable the button.
So here is the result of it.
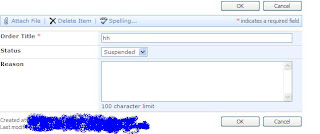
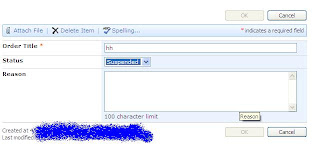
See below image as status is not suspended I am not able to type in anything in reason field.

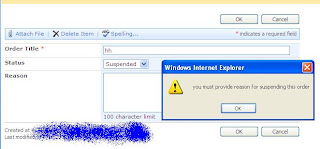
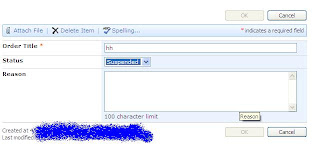
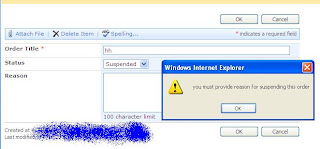
Below figure shows when I changed the status to Suspended, it pops up message and disabled the ok button after message is displayed.


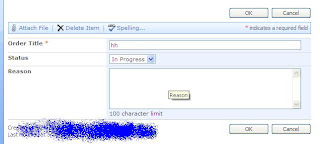
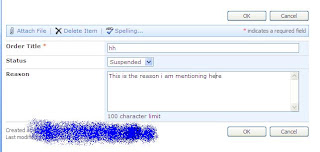
After mentioning the reason, OK button enables.

That is it. You have just made required field validation without using any custom field or writing event handler.
May times there are requirements like we need to define a field as a required field in SharePoint. Yes, you will say what is new with that? This is built in feature of SharePoint.
Ok, what if I say that field should be mandatory while updating list item but not while inserting the list item. What if I say if value of one drop down in xyz, abc field becomes mandatory?
Well, in scenarios like this we can use jQuery. Yes, jQuery is the answer to this question. Let us put this in to a real scenario.
Ok, before getting into this, I would like to share some steps about this. First we need to handle the change event of drop down. Then we will check the value of the drop down, if the value is suspended, we will pop up one message saying that now because you have selected Suspend status, you must mention the reason for this and we will disable the button OK. We have to do this because there is no way we can stop user clicking ok button unless user writes the reason. Otherwise item will be updated which we do not want.
we also need to handle lost focus event of text area, and at the end we will count the number of characters in the text area. If total comes to zero, well then keep button disabled. If it is not zero and more than zero, then we will enable the button.
Or else we can ask user to select Status back to value which was earlier and enable the button.
Yes, this all steps are required. Try for yourself and you will realize that yes these all steps are required. It may look like some lengthy solution, But remember we did all this stuff right on browser. We never went to write down the code in event handler (this stuff really annoy the end user, as it takes to a different error page, or creating any custom field for this. This is what we wanted and this is the power of jQuery. Isn’t it.
Ok, let us see now in practical
First add the content editor web part above the New Form or Edit Form LVWP where ever you want to place the logic.
This is the layout of my editform.

Add the following code to the content editor web part. Do not forget to reference appropriate jquery file from your library.
<script type="text/javascript" src="{site URL}/Shared%20Documents/jquery-latest.js">
</script>
$(document).ready(function() {
//Below function makes sure that if the status is not suspended in edit mode, it disables the reason text //area
var text = $("select[title$='Status'] :selected").text();
if(text != "Suspended")
{
$("textarea[title$='Reason'] ").attr('disabled', true);
}
Below function makes sure that when the status drop down is changed to suspended status, reason textarea becomes enabling to write down the result and disabled the OK button unless user enters the reason. If suspend is not selected, again disable the reason field and enable the OK button.
$("select[title$='Status']").change(function()
{
var text = $("select[title$='Status'] :selected").text();
if(text == "Suspended")
{
alert('you must provide reason for suspending this order');
$("input[value$='OK']").attr('disabled', true);
$("textarea[title$='Reason'] ").attr('disabled', false);
}
else
{
$("input[value$='OK']").attr('disabled', false);
$("textarea[title$='Reason'] ").attr('disabled', true);
}
});
Finally below is the blur event of the reason field, which checks if anything is entered in reason field or not. If not keep the button OK disabled, or else if something is written enable the button.
$("textarea[title$='Reason']").blur(function()
{
var text = $("textarea[title$='Reason'] ").text();
if(text.length <= 0)
{
$("input[value$='OK']").attr('disabled', true);
}
else
{
$("input[value$='OK']").attr('disabled', false);
}
});
});
</script>
So here is the result of it.
See below image as status is not suspended I am not able to type in anything in reason field.

Below figure shows when I changed the status to Suspended, it pops up message and disabled the ok button after message is displayed.


After mentioning the reason, OK button enables.

That is it. You have just made required field validation without using any custom field or writing event handler.
No comments:
Post a Comment